本系列同步發表在 個人部落格,歡迎大家關注~
GitHub 提供的身份驗證方式有兩種:
基礎認證(Basic Authentication):
向 GitHub API server 發出請求時,在請求 header 中夾帶密碼即可。Authorization: Basic [YOUR PASSWORD]
Token 認證(Token Authentication):
向 GitHub API server 發出請求時,在請求 header 需夾帶 token。Authorization: Token [YOUR TOKEN]
而 token 獲取方式需透過 Oauth2 的認證流程。
接下來會先用基礎認證方式作串接。
到目前為止,第二階段有關連接 GitHub API 方面,我都是以 personal token 作認證。
不過這樣只能拿到本人的帳戶資料而已。
在程式碼上面都是利用 github 這套件提供的函數作操作;今天仔細研究了一下這套件的認證部份,它提供了三種認證模式:
Authentication.anonymous() : 匿名模式,其實這模式沒有作任何認證;但在 GitHub 上你不做登入,還是有看到 public 的資訊的權限,不過它無法獲取登入的用戶資料,所以這裡就先不用它了。Authentication.basic(this.username, this.password) : 基礎模式,對應前一節的 基礎認證 。Authentication.withToken(this.token) : Token 模式,對應前一節的 Token 認證 。小提醒:
- 雖然用 基礎認證 的方式進行非常容易,不過個人覺得這是較不安全的作法。
- 使用 Oauth2 的認證方式,雖然流程比較繁瑣,但相對應得到的安全性會較高;而且 Oauth2 認證方式非常常見。
- Oauth2 相關的架構,是需要花些時間實做跟整理的,本系列後如果有想要知道相關開發內容的大大,可以在底下留言跟我說,我會在 31 day+ 發表文章。
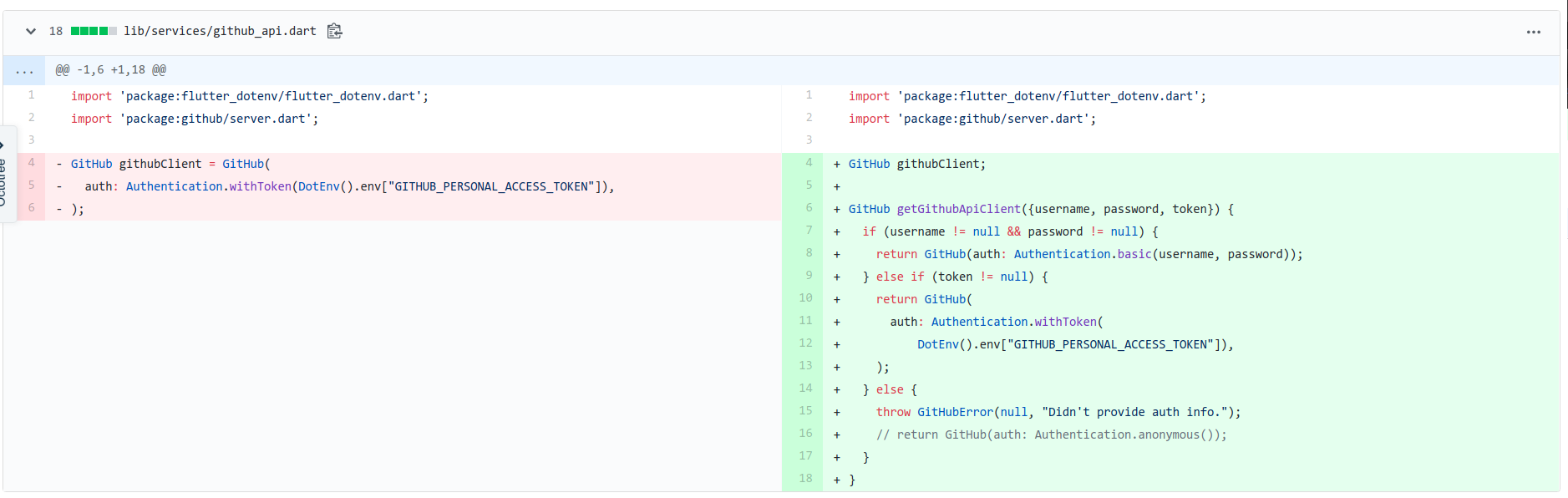
在 lib/services/github_api.dart 中 getGithubApiClient 函數內作相對應的調整。

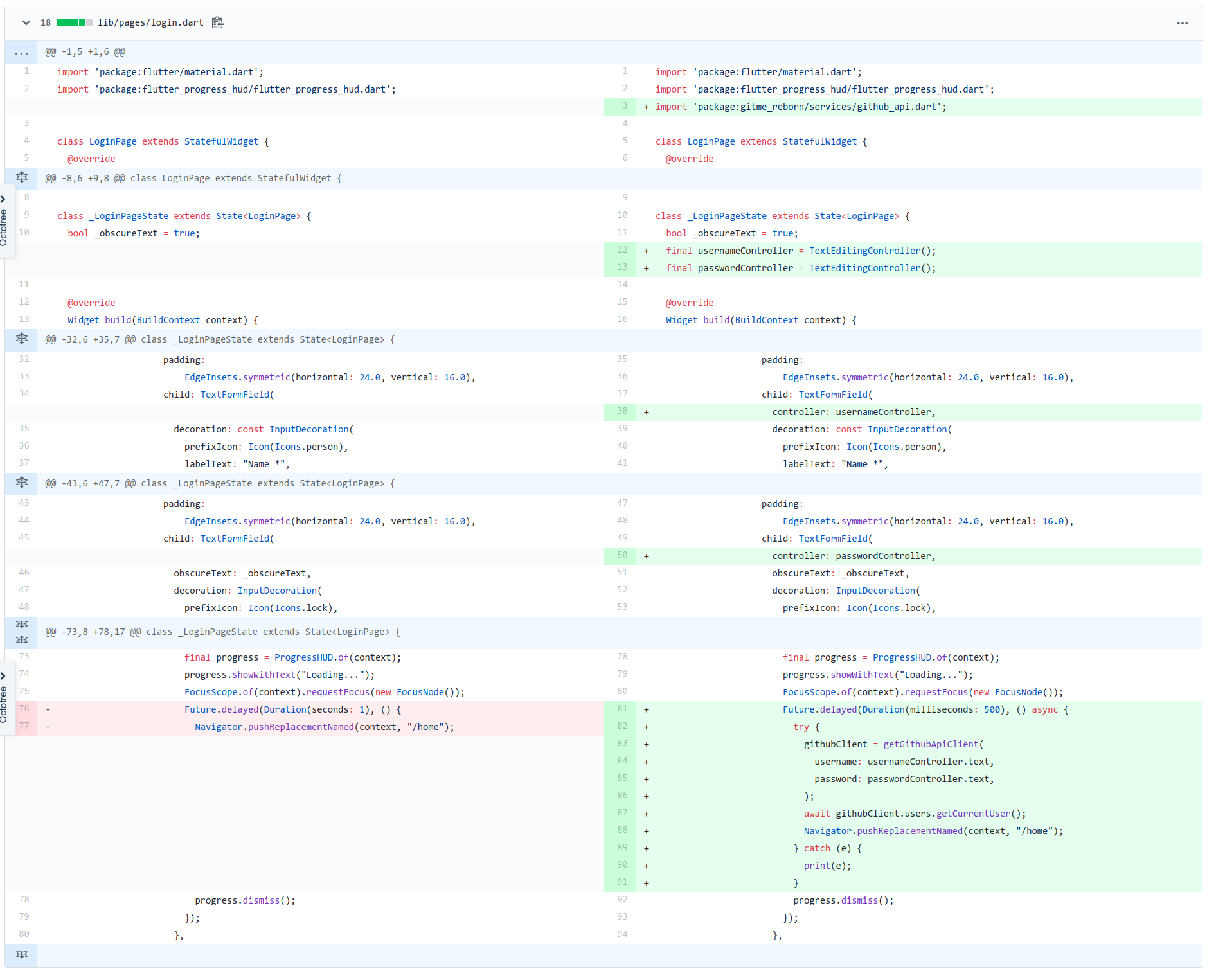
好了,講述的那麼多,登入畫面這邊就來實際上連接 API 囉~

TextEditingController,方便登入時取值。TextFormField 加入 controller 屬性。onPressed 裡調用 getGithubApiClient,並簡易的作 try catch 例外處理。--
成果

今天就先寫到這邊,明天來收尾第二階段吧~
參考
